One of the goals of bsplus is to provide access to some useful Bootstrap components for rmarkdown html-documents and shiny apps:
Tools to help with documentation: tooltip, popover, and modal, talk about the responsive embed function, once it is made.
Present more information: carousel
Another goal is to provide some tools to help build shiny apps.
bs_accordion_sidebar(): a framework, much likeshiny::navbarPage(), to organize the UI of your shiny apps. For example, please see its article, or this shiny app.shinyInput_label_embed(),shiny_iconlink(): functions to make it easier to embed help (tooltip, popover, or modal) into a shiny input. For example, please see this shiny app.
The philosophy of this package is to allow you to work with Bootstrap JavaScript components using HTML, while smoothing some of the rough edges. Even though some of the functions here are useful only in shiny apps, please note that none of the functions in this package depend on the server side of shiny - only the UI side.
Components
This family of functions is used to build some stand-alone components.
Button
bs_button("This button does nothing", button_type = "warning")Collapse
A collapsible element is attached to a button or link, which is used to show (or hide) the element.
The first step is to create the collapsible element, using
bs_collapse() with an id. By default, this
element is initially hidden.
bs_collapse(
id = "ex_collapse",
content = tags$div(class = "well", "Yeah Yeah Yeah")
) Next, you create a tag, like a button, a then attach the
id of the collapsible element to it.
bs_button("She Loves You", button_type = "primary") %>%
bs_attach_collapse("ex_collapse")To see more of the collapse function-family, please see its article.
Accordion
An accordion is a set of collapsible panels constructed such that one panel, at most, is open at a time.
There are two main functions:
-
bs_accordion(), used to establish the accordion framework -
bs_append(), used to add a panel (titleandcontent) to the accordion.
Generally, title will be text, and content
can be HTML.
bs_accordion(id = "meet_the_beatles") %>%
bs_append(title = "John", content = "Rhythm guitar, vocals") %>%
bs_append(title = "Paul", content = "Bass guitar, vocals") %>%
bs_append(title = "George", content = "Lead guitar, vocals") %>%
bs_append(title = "Ringo", content = "Drums, vocals")To see more of the bs_accordion() function-family,
including how to make the entire banner “clickable” and how to change
the class of the panels, please see its
article.
Accordion sidebar
An accordion-sidebar can be useful to provide another dimension for
your shiny apps. For example, you can use
shiny navbarPage() for major groupings,
then bs_accordion_sidebar() panels for minor groupings
within each major grouping.
There like the accordion, there are two main functions:
-
bs_accordion_sidebar(), used to establish the accordion-sidebar framework -
bs_append(), used to add a side panel (title_sideandcontent_side) and a main panel (content_main) to the accordion sidebar
Generally, title_side will be text,
content_side can be HTML (shiny inputs),
as well as content_main (shiny
outputs).
bs_accordion_sidebar(id = "beatles") %>%
bs_append(
title_side = "John Lennon",
content_side = "Rhythm guitar, vocals",
content_main = "Dear Prudence"
) %>%
bs_append(
title_side = "Paul McCartney",
content_side = "Bass guitar, vocals",
content_main = "Blackbird"
) %>%
bs_append(
title_side = "George Harrison",
content_side = "Lead guitar, vocals",
content_main = "While My Guitar Gently Weeps"
) %>%
bs_append(
title_side = "Ringo Starr",
content_side = "Drums, vocals",
content_main = "Don't Pass Me By"
) John Lennon
Paul McCartney
George Harrison
Ringo Starr
As you can see, the sidebar acts like a bs_accordion(),
but there are a couple of important differences. First, a sidebar
panel’s class changes according to its being open or not. Second, the
state (show-hide) of each component’s main panel is determined by the
state of its side panel.
This extra functionality is implemented using some JavaScript code
inserted into your page using the
use_bs_accordion_sidebar() function. You will have to do
this only once per page; I have found that it works best to include
after all of the accordion-sidebars are defined, perhaps as one of the
last elements in a shiny UI.
To see more of the bs_accordion_sidebar()
function-family, including how to change the active/inactive classes,
size and placement of the sidebar and main panels, and formatting of the
main panel, please see its
article. You can also see this in action in a shiny
app.
Modal
Modal windows are a great way to deliver help-documentation, although they certainly have other uses.
The first step is to define a modal widow, giving it an
id. The shiny function
includeMarkdown() can be useful to compose the content.
bs_modal(
id = "modal_markdown",
title = "Using Markdown",
body = includeMarkdown(system.file("markdown", "modal.md", package = "bsplus"))
)To allow activation of the modal window, attach its id
to a button (or link).
bs_button("Click for modal", button_type = "primary") %>%
bs_attach_modal("modal_markdown")The verb attach implies that you can attach an
id to as many links you like. Thus:
bs_button("New button, same modal", button_type = "primary") %>%
bs_attach_modal("modal_markdown")To see more of the bs_modal() function-family, including
how to specify the size of the modal, please see its
article.
Tooltip
A tooltip can be used to embed a short note into a tag; by default they are activated by hovering over the tag.
bs_button("John Lennon", button_type = "default") %>%
bs_embed_tooltip(title = "Rhythm Guitar, vocals")According to the Bootstrap
site, tooltips are not activated automatically; to activate them you
can call use_bs_tooltip() once on your page.
To see more of the bs_embed_tooltip() function,
including how to specify the placement of the tooltip, please see its
article.
Popover
A popover can be used to embed a longer note into a tag; by default
they are activated by clicking on the tag. A popover has a
title, which is generally text, and content,
which can be HTML.
bs_button("John Lennon", button_type = "default") %>%
bs_embed_popover(
title = "More information",
content = "Although he wrote \"I Am the Walrus\",
he later insisted that the Walrus was Paul."
)According to the Bootstrap
site, popovers are not activated automatically; to activate them you
can call use_bs_popovers() once on your page.
To see more of the bs_embed_popover() function,
including how to specify the placement of the popover, please see its
article.
Carousel
An carousel can be useful to cycle through slides with related content. There like the accordion, there are two main functions:
-
bs_carousel(), used to establish the carousel framework -
bs_append(), used to add a slide containingcontent, which is HTML, and an optionalcaption
bs_carousel(id = "the_beatles", use_indicators = TRUE) %>%
bs_append(
content = bs_carousel_image(src = image_uri("img/john.jpg"), alt = "John Lennon"),
caption = bs_carousel_caption("John Lennon", "Rhythm guitar, vocals")
) %>%
bs_append(
content = bs_carousel_image(src = image_uri("img/paul.jpg"), alt = "Paul McCartney"),
caption = bs_carousel_caption("Paul McCartney", "Bass guitar, vocals")
) %>%
bs_append(
content = bs_carousel_image(src = image_uri("img/george.jpg"), alt = "George Harrison"),
caption = bs_carousel_caption("George Harrison", "Lead guitar, vocals")
) %>%
bs_append(
content = bs_carousel_image(src = image_uri("img/ringo.jpg"), alt = "Ringo Starr"),
caption = bs_carousel_caption("Ringo Starr", "Drums, vocals")
) I think the carousel has potential not shown in this example. The
content of each slide is HTML, so a carousel could contain images (as
shown here), shiny inputs or outputs. Another
possibility may be to use the the frame aesthetic offered
by gganimate to cycle through ggplot2
plots.
To see more of the bs_carousel() framework, including
its helper functions bs_carousel_image() and
bs_carousel_caption(), please see its
article.
Help links
If you want to include help links in your shiny app, some functions in this package can help you do that.
Let’s consider a shiny input. One way to put unobtrusive help into a shiny input is to embed a help icon into its label, having associated the help icon with the help documentation. This suggests three steps:
- Create a help icon. You can use
shiny::icon()orshiny_iconlink()(which simply wraps the icon in an HTML link). - Associate the help icon with your help documentation. Here, you can
use
bs_embed_tooltip(),bs_embed_popover()orbs_attach_modal(). - Embed your help icon into the shiny input. You can
use
shinyInput_label_embed().
Here’s an example of everything put together:
selectInput(
inputId = "letter",
label = "Label with popover help",
choices = c("a", "b", "c")
) %>%
shinyInput_label_embed(
shiny_iconlink() %>%
bs_embed_popover(
title = "Letter", content = "Choose a favorite", placement = "left"
)
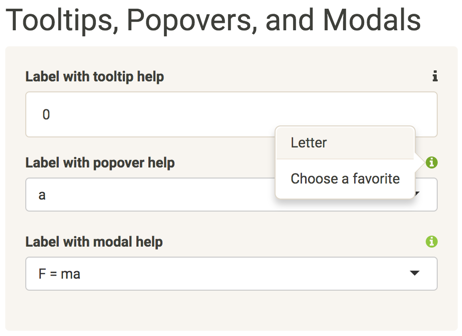
)As of writing, I don’t know how to include operable shiny inputs in an html document, outside of the shiny runtime. To see these functions in action, you can refer to this shiny app, which you can also run locally using:
shiny::runApp(system.file("shiny", "tooltip_popover_modal", package = "bsplus"))Here’s what it looks like:

To see more of the help-link framework, including more examples and a proposed convention for icons, please read this article.
Helper functions
Finally, there are a couple of helper functions for customizing
Bootstrap tags: bs_set_data() and
bs_set_aria(). These can be useful because not all of the
options for Bootstrap components are represented in the arguments of
functions in this package.
Consider the options
for popovers; there are close to a dozen. The only one that I
thought might be commonly used was placement, so this
became an explicit argument to bs_embed_popover().
Let’s say that you want to be able to dismiss a popover by clicking
anywhere in the browser window other than the button. To do this, you
have to set the attribute data-trigger to the value
"focus". The function bs_set_data() makes
things a little easier for you by prepending "data-" to
each name and serializing the values to the format specified by the
Bootstrap API.
The bs_embed_popover() function has a ...
argument; any such additional arguments are passed to
bs_set_data(). Thus, you can add this trigger
argument to bs_embed_popover().
bs_button("Click for popover", button_type = "primary") %>%
bs_embed_popover(
title = "To dismiss",
content = "Click anywhere in the browser window, except the button.",
trigger = "focus"
)Both of these functions are used to set attributes on tags;
bs_set_data() is used for attributes that start with
"data-", bs_set_aria() is used for attributes
that start with "aria-". To see more of these helper
functions, please read their
reference.