Let’s consider a shiny input. One way to put unobtrusive help into a shiny input is to embed a help icon into its label, having associated the help icon with the help documentation. This suggests three steps:
- Create a help icon. You can use
shiny::icon()orshiny_iconlink()(which simply wraps the icon in an HTML link). - Associate the help icon with your help documentation. Here, you can
use
bs_embed_tooltip(),bs_embed_popover()orbs_attach_modal(). - Embed your help icon into the shiny input. You can
use
shinyInput_label_embed().
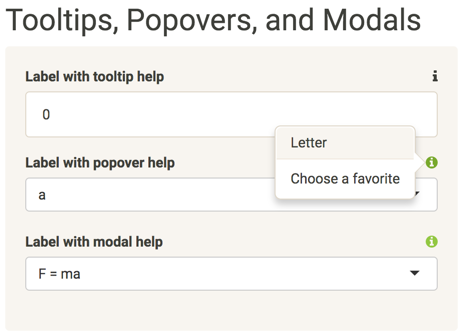
Here’s an example of everything put together:
selectInput(
inputId = "letter",
label = "Label with popover help",
choices = c("a", "b", "c")
) %>%
shinyInput_label_embed(
shiny_iconlink() %>%
bs_embed_popover(
title = "Letter", content = "Choose a favorite", placement = "left"
)
)As of writing, I don’t know how to include operable shiny inputs in an html document, outside of the shiny runtime. To see these functions in action, you can refer to this shiny app, which you can also run locally using:
shiny::runApp(system.file("shiny", "tooltip_popover_modal", package = "bsplus"))
To promote consistency, the following convention is proposed:
- For links (activated by clicking), embed a
shiny::icon("info-circle"), the default forshiny_iconlink(). - For elements activated by hovering, embed a
shiny::icon("info").